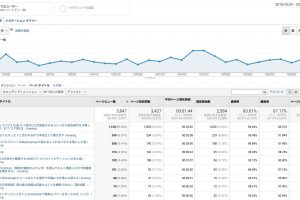
Googleフォームめっちゃ便利!って思って勢いで書いた記事がよく閲覧されています。
ただごめんなさい、こちらはGoogleフォームってすごいんだぜ!って
書いてあるだけの役に立たない記事なので、有益ではありません。
Googleフォームってどう使うんやい
って思ってる人向けに、こちらの記事で簡単に説明しています。
そもそもGoogleフォームとはって言う人は上の記事を見てくださいね。
(記事はある程度Googleのサービスを利用している人向けに書いています。)
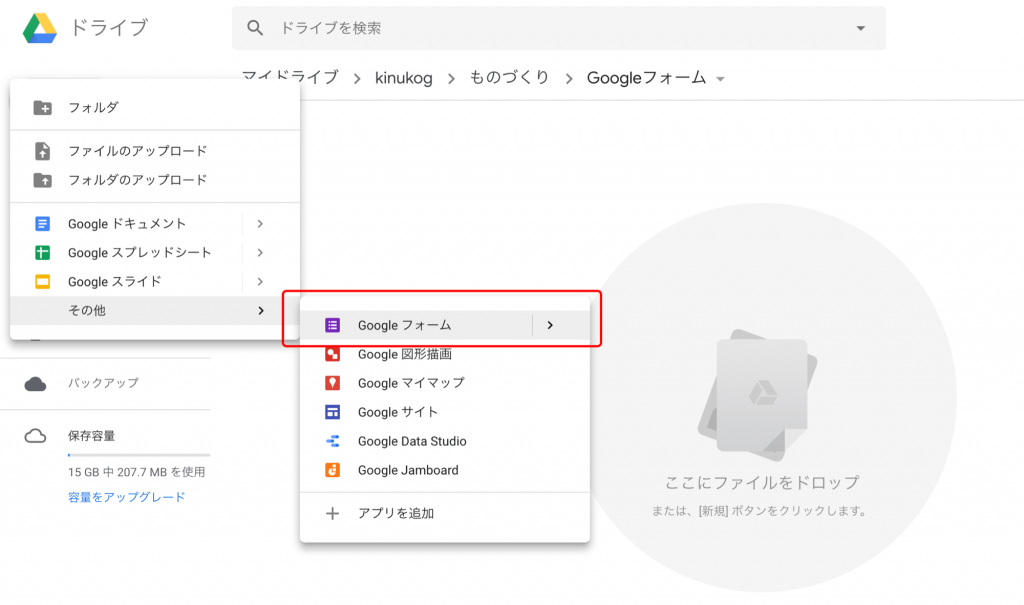
Googleドライブからフォームを立ち上げる

Googleドライブ画面の左上にある「新規」というボタンから
様々なコンテンツを作成することができます。
ここでは「その他」→「Googleフォーム」を選択します。
(もしここにGoogleフォームがなければ、普通に「Googleフォーム」と検索してもでてきます)
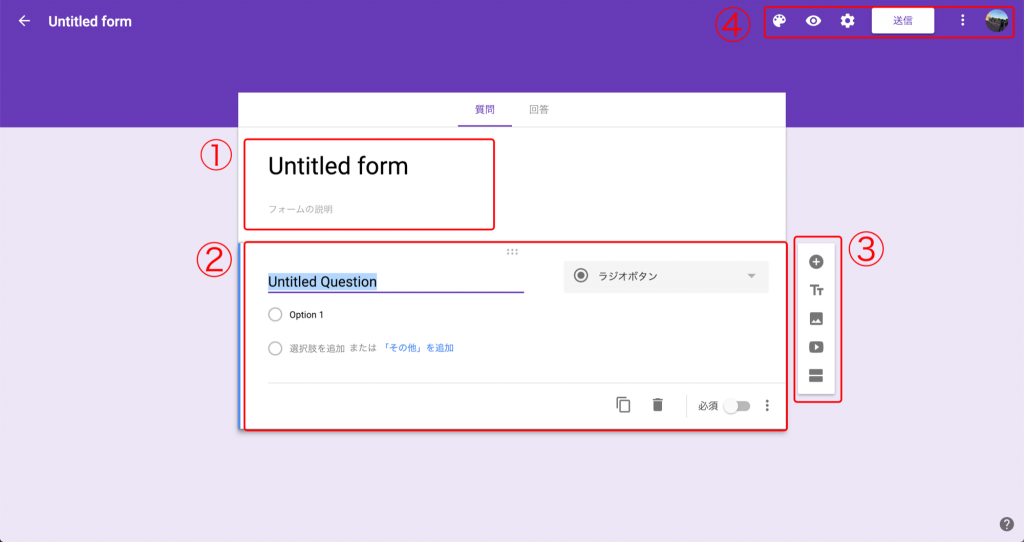
Googleフォームの画面

Googleフォームの初期画面はこのようになっています。
①タイトルと説明文
フォームのメインタイトルと説明文になります。
必須の項目となっており、外すことはできません。
②ブロック
タイトルの下にブロックを重ねていくイメージでフォームを作っていきます。
現在表示されているのは「質問」ブロックになります。
③追加できるブロック
追加できるブロックの種類になります。
上から
- 質問
- タイトルと説明
- 画像
- Youtube動画
- セクション(後ほど解説)
を追加することが可能です。
④設定
さまざまな設定を行うことができます。
左から
- デザイン
- プレビュー
- 共有設定
- 共有
- より詳細な設定等
- Googleアカウント
となっています。
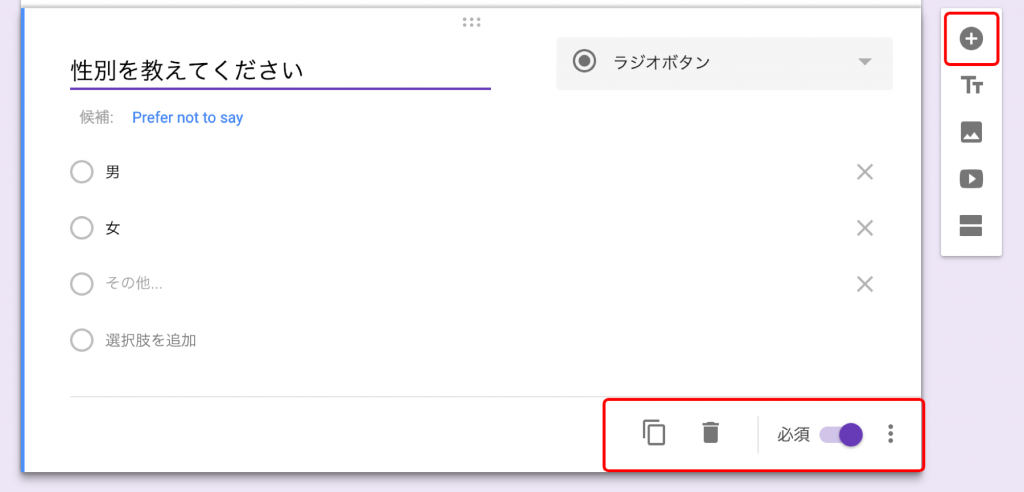
質問と回答を入力

質問と回答を入力していきます。
先ほど説明したように質問は右のリストから+マークを押すことで追加できます。
下の赤枠はブロックの設定になります。
複製・削除・回答の必須化・説明・セクションの分岐
などがいじれます。
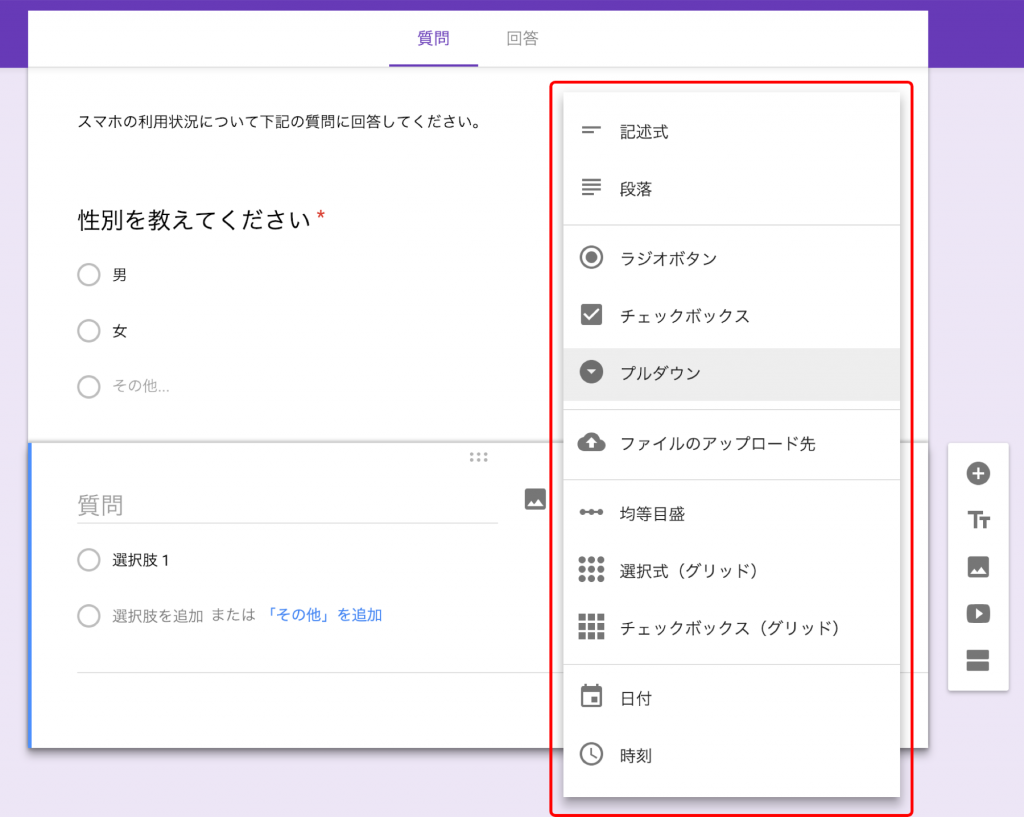
質問のリスト

Googleフォームでは11個の回答方式を選択することができます。
- 記述式
- 名前や都道府県名などの短いテキスト入力に使います。
- 段落
- 段落を伴う記述入力を求める際に使います。(感想や問い合わせ内容など)
- ラジオボタン
- 唯一の回答を求める際に使います。(男女・年齢など)
- チェックボックス
- 複数の回答を求める際に使います。(訪れたことがある県名など)
- プルダウン
- ラジオボタンと同様ですが、回答項目が多い時などに使います。
- ファイルのアップロード先
- 回答の際にファイルをアップしてもらう時などに使います。(Excelファイルの提出など)
- 均等目盛
- 1つの回答に対して1〜5点の配点をしてもらう時などに使います。
- 選択式(グリッド)
- グリッド式の選択が可能です。「以下の質問に点数をつけてください。」等の複数の質問があるフィードバックなどに使えます。
- チェックボックス(グリッド)
- グリッド式のチェックボックスを設置できます。参加できる日付(行)・時間(列)など複数の回答を求める場合などに使えます。
- 日付
- 日付の回答を求めることができます。チェックボックス(グリッド)との使い分けとしては、第1希望の日程・第2希望の日程、など回答者の要望に合わせる形で使えるのではないでしょうか。
- 時刻
- 日付と同様に時間の回答を求めることができます。
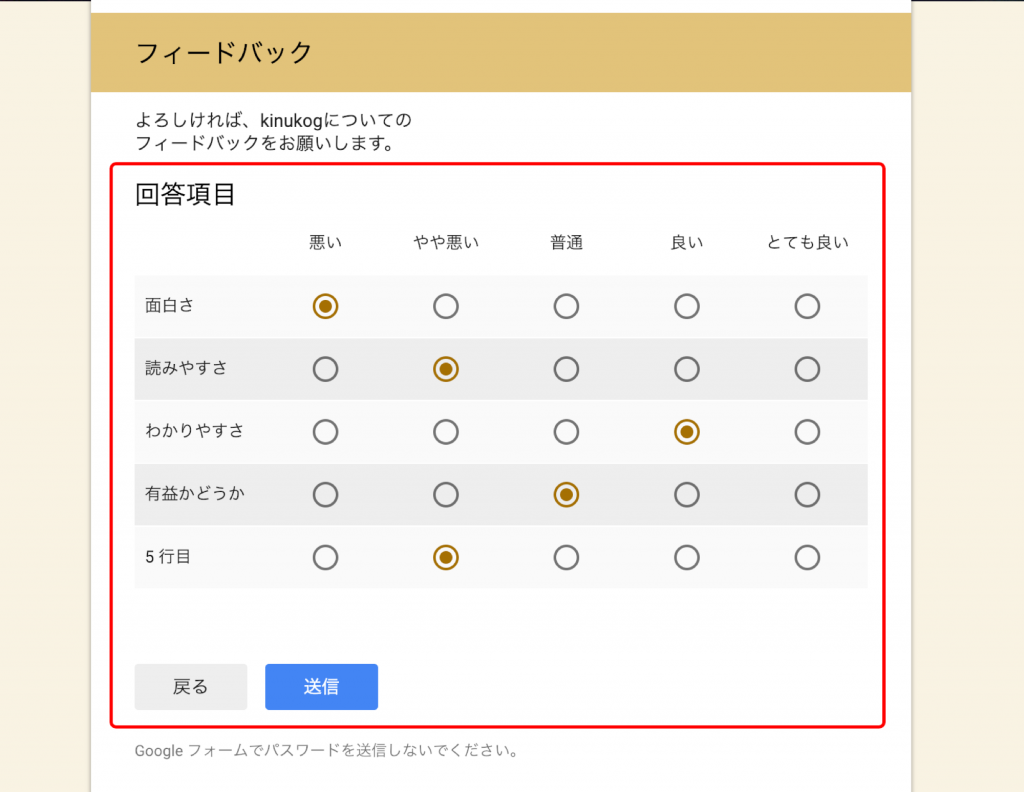
選択式(グリッド)の例

グリッドってなんだ?って思うかもしれないので例をあげます。
行に質問項目、列に評価項目を設定することで、
フィードバックのフォームを作ることができます。
行と列の数が一致している必要はありません。
プレビュー

こんな感じになります。
これは選択式ですので、「面白さ」に対して複数の回答ができないようになっています。
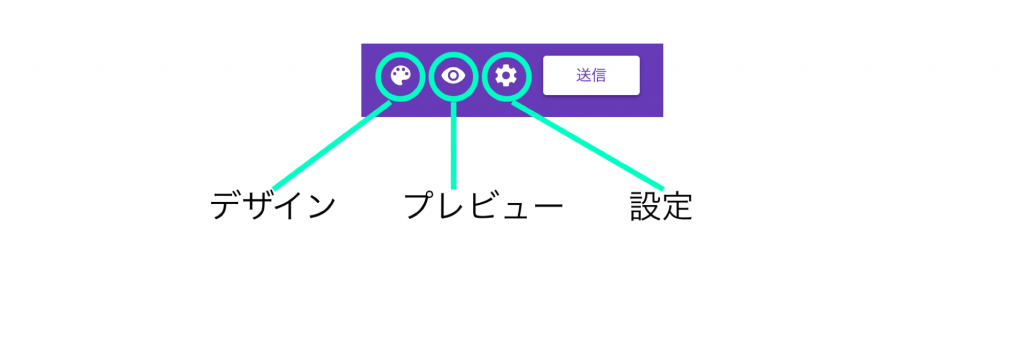
設定

フォームの右上にあるこちらのボタンから様々な設定が可能です。
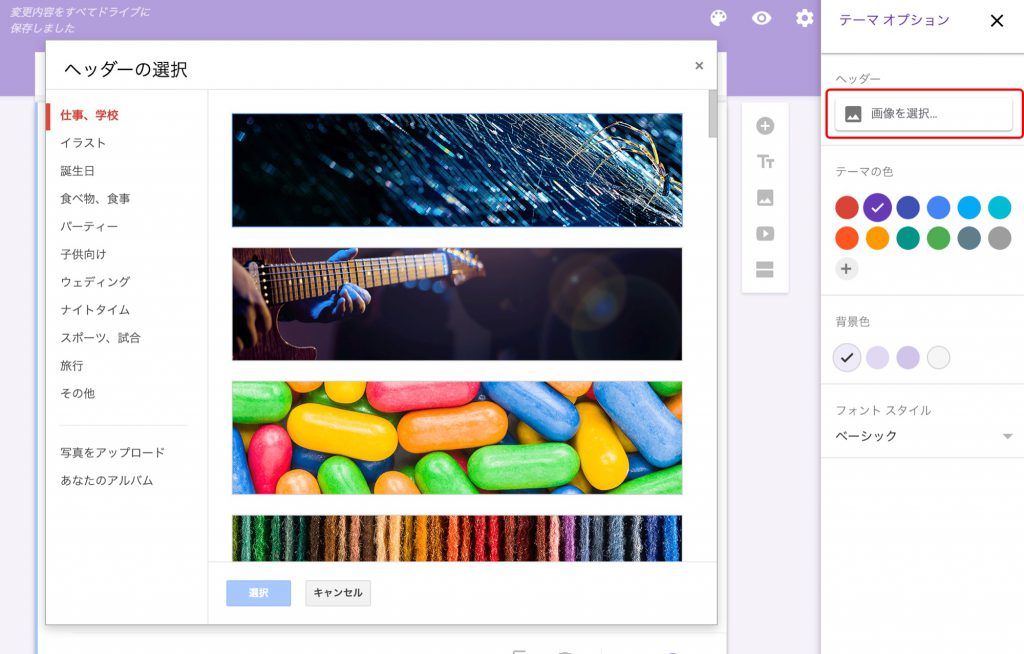
デザイン

デザインのボタンを押すと、右に色の変更や画像の追加等のリストが出てきます。
「画像を選択」を押すと、Googleが提供している画像が使えたり、
自分でアップロードした画像が使えたりします。
また、画像の色に合わせてテーマの色や背景色を自動で変えてくれます。
(その後、手動で変更することも可能です)
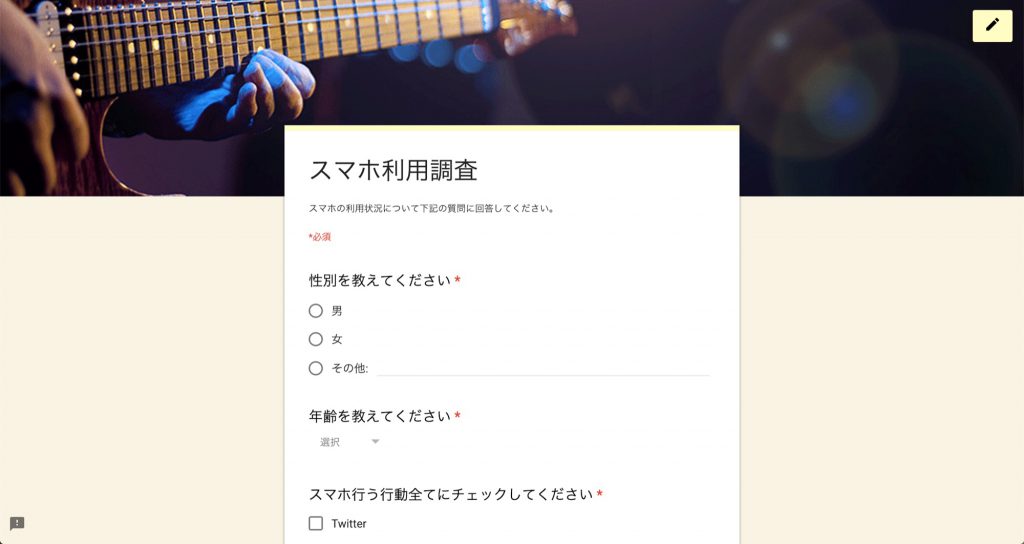
プレビュー
「目」のマークを押すとプレビューができます。

表示が気になる場合は、逐一プレビューをしながら進めましょう。
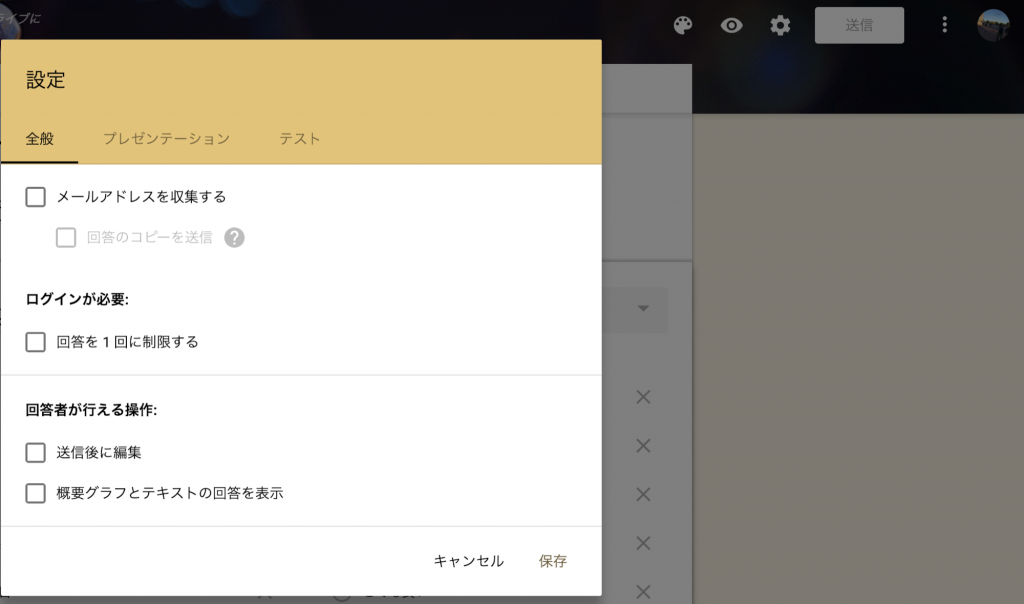
設定

設定では以下のような操作が可能です。
- メールアドレスの収集
- メールアドレスの入力を必須化もしくはGoogleアカウントから取得します。
- 回答のコピーを送信
- アドレス入力者に対して、入力した内容をメールで通知します。相互確認などに使えるかと思います。
- 回答を1回に制限する(ログインが必要)
- フォームの回答を1回に制限することが可能です。
- Googleアカウントログインユーザーしか回答ができなくなります。
- 送信後に編集
- フォームで回答した内容を、ユーザーが送信後に編集することができます。
- 1度送信した回答を編集されると困る場合はチェックボックスを外しましょう。
- 概要グラフとテキストの回答を表示
- 他の回答者の内容や集計結果を、回答者が確認できるようになります。
- アドレスの入力を必須にしている場合、回答者のアドレスリストが漏洩することになります。基本的にはチェックボックスを外しておきましょう。
送信
送信ボタンを押すと、共有の方法を選択することができます。
共有の方法は以下の3つです。
- メールでの共有
- URLでの共有
- ページへの埋め込み
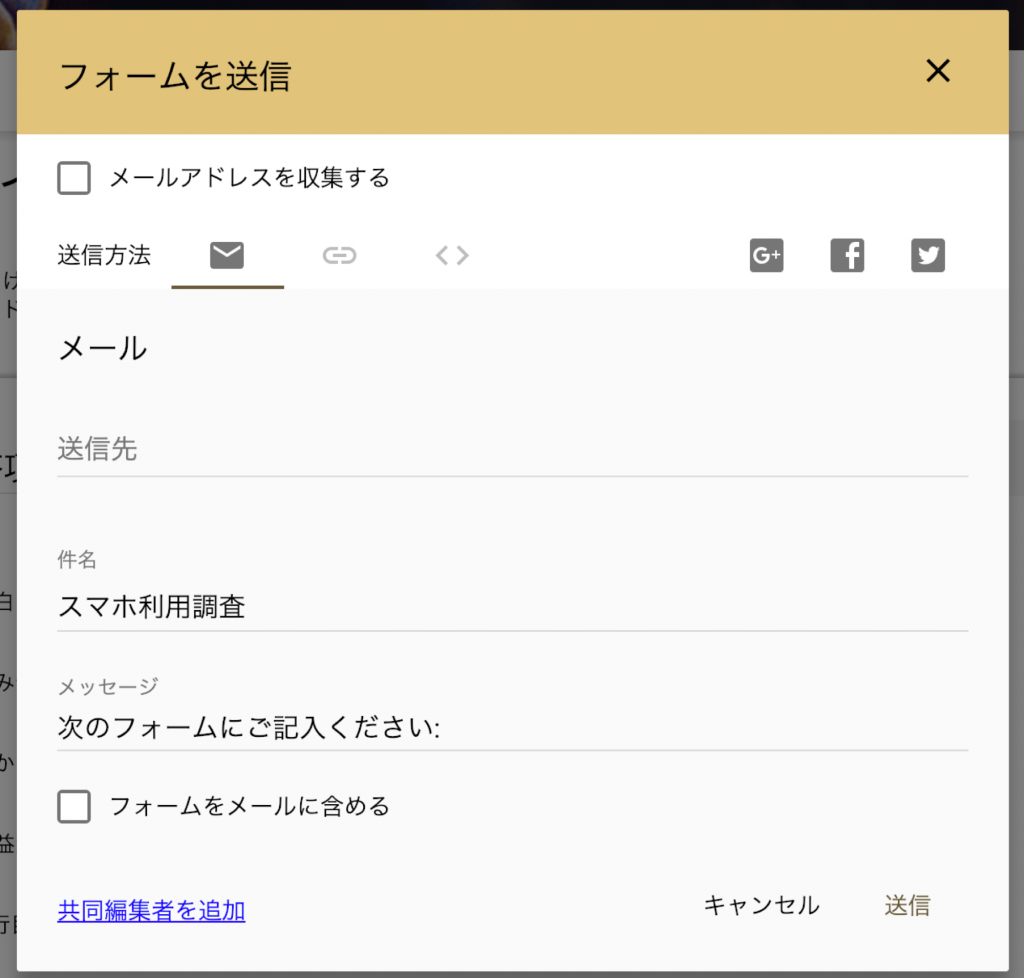
メールでの共有

この画面上で送信先を選択し、フォームの共有を行うことができます。
基本的にはGoogleフォームのリンクを送るのみとなりますが、
「フォームをメールに含める」を押すと、メールにフォームを埋め込むことができます。
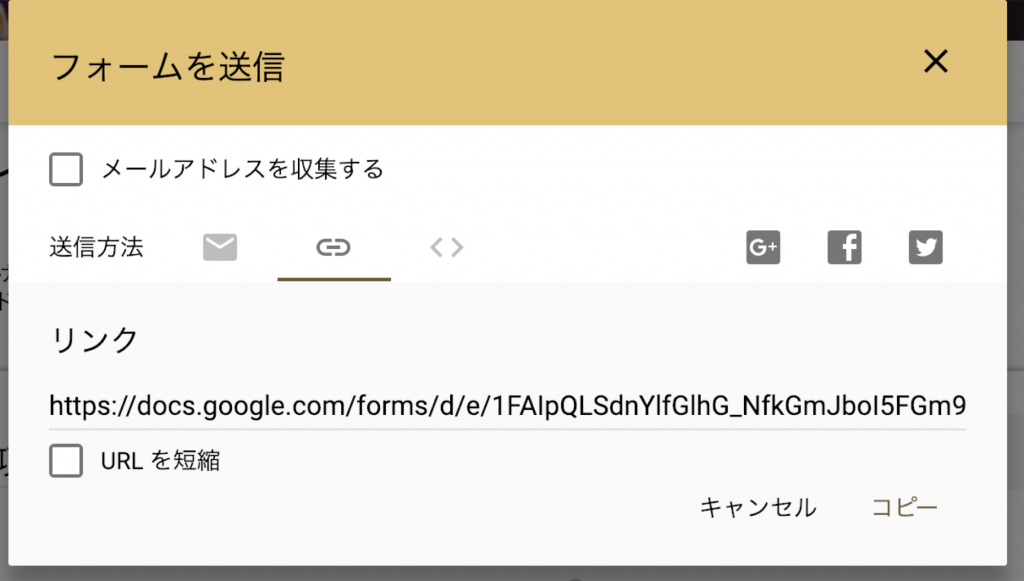
URLでの共有

URLで共有することが可能です。
LINEやSNSで拡散する場合などに利用できるかと思います。
ちなみにURLは以下のようになります。
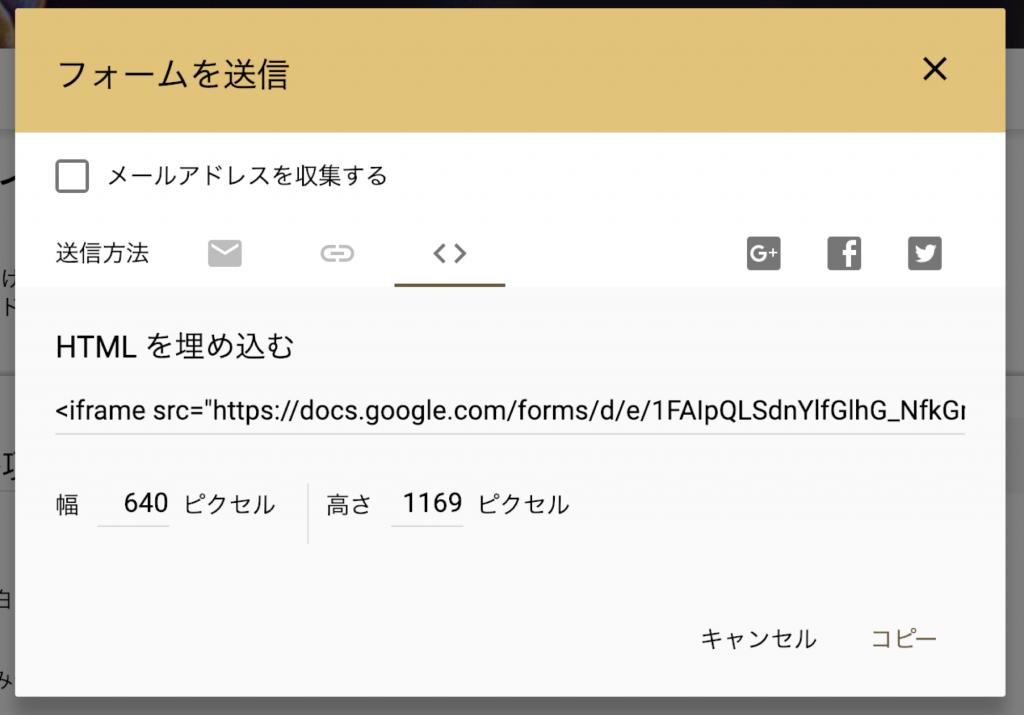
ページへの貼り付け

HTMLソースを引っ張ってくることができます。
実際の例は以下
ただこれは、スマホではきちんと表示されないこともあるから要注意です。
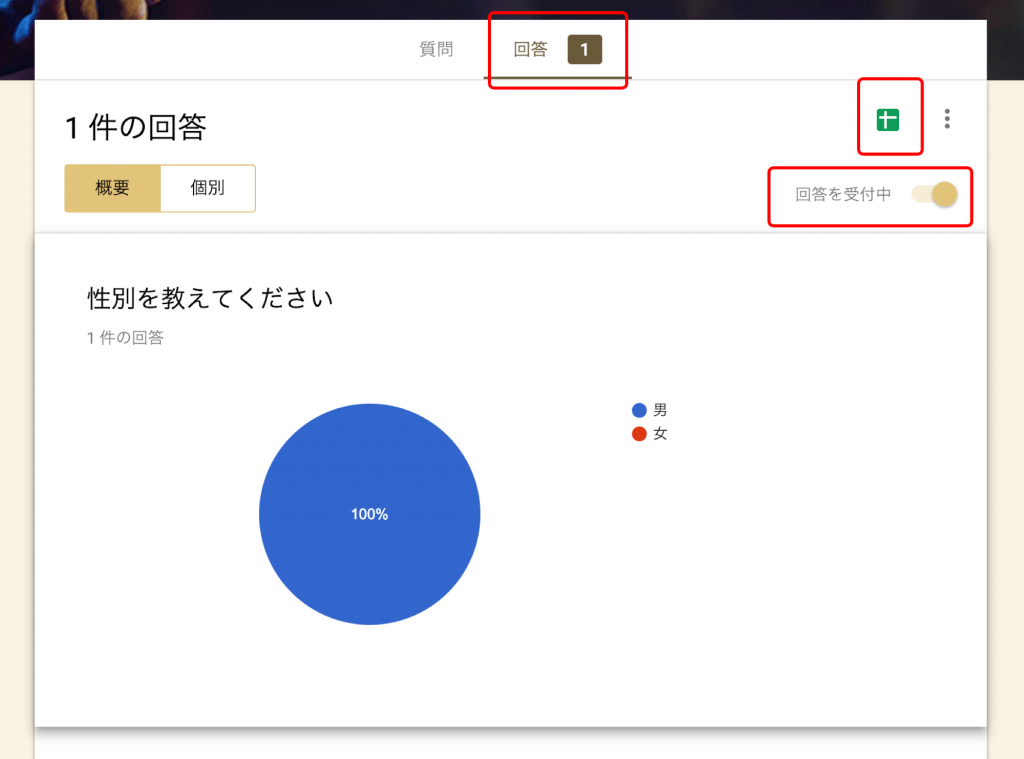
回答の確認
編集画面の「回答」のところから回答結果に飛ぶことが可能です。

概要の結果が見れるだけでなく、「個別」から1つ1つの回答を確認することが可能です。
赤枠で囲っている緑のマークを押すと、回答結果をスプレッドシートで確認することができます。
また、その下の「回答を受付中」を操作することで、いつでも簡単に回答を停止することができます。
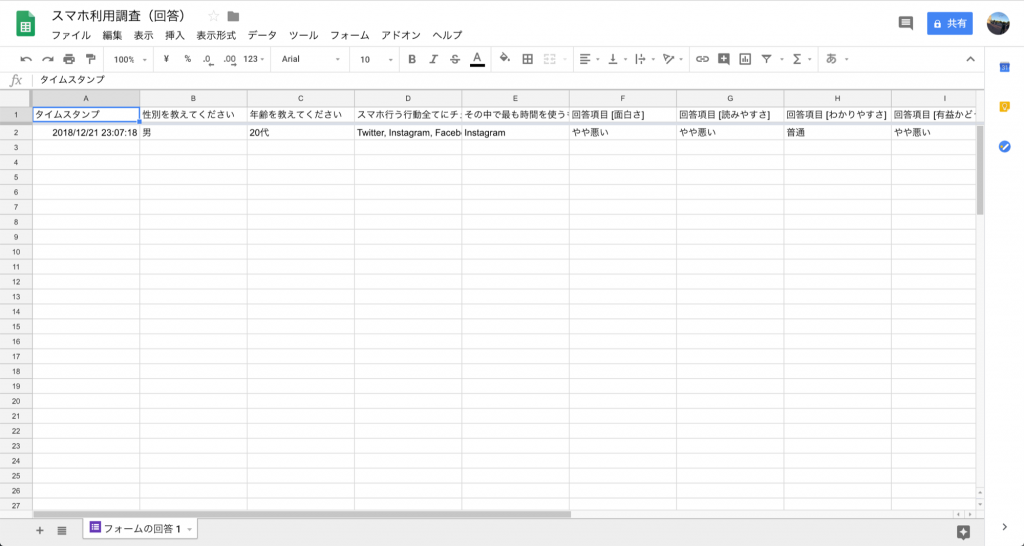
スプレッドシート

スプレッドシートでの回答はこのように蓄積されていきます。
普段Excelやスプレッドシートに慣れている人はここから詳細な分析ができるのではないでしょうか。
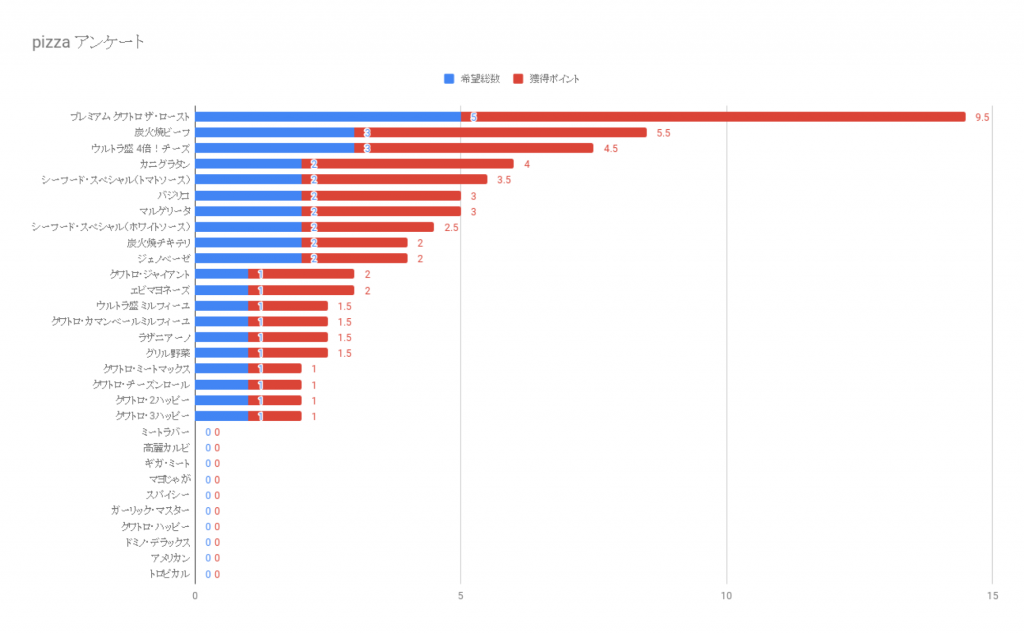
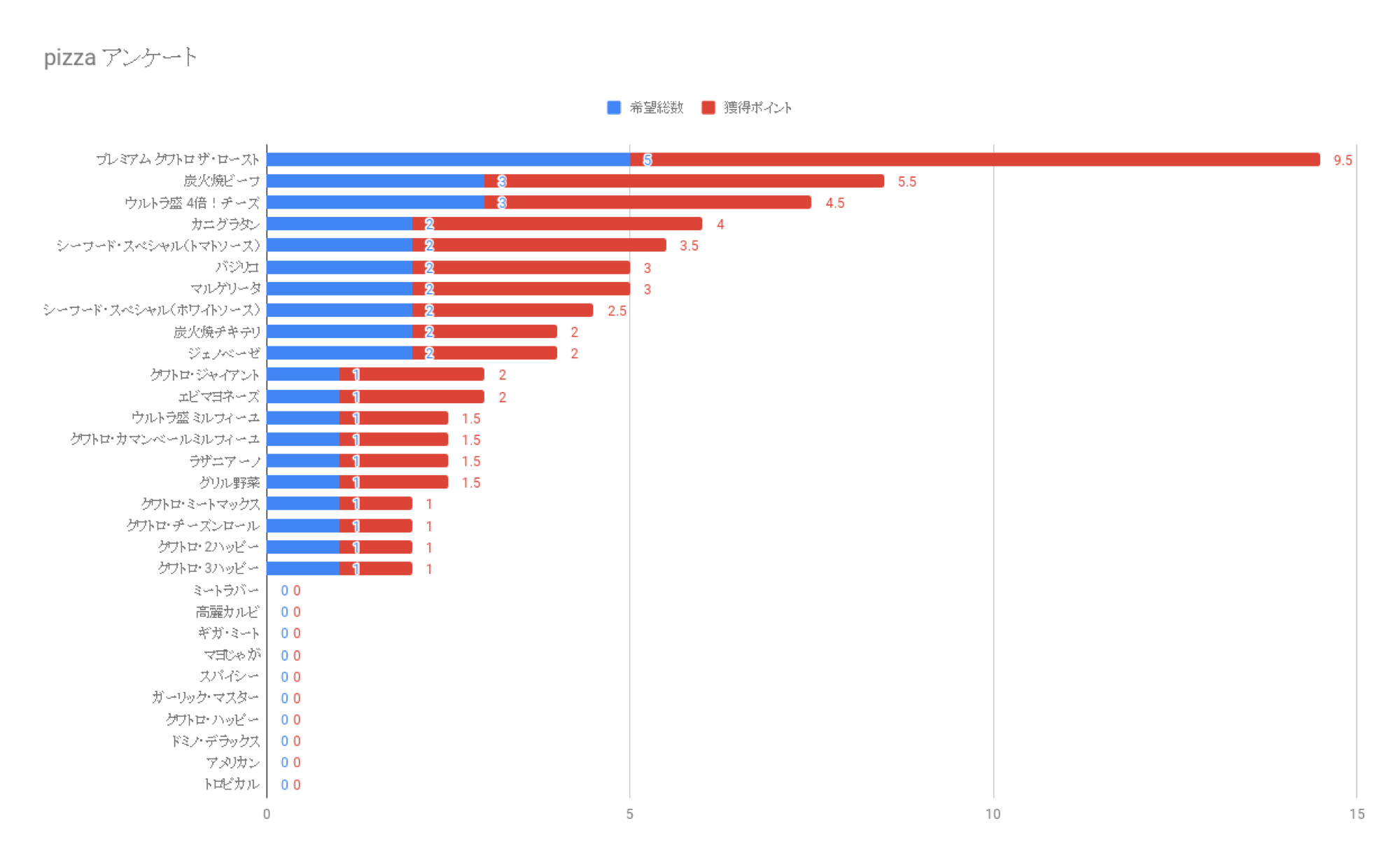
ピザアンケート
スプレッドシートをちょちょっといじるだけで
全員にわかりやすい表を作ることができたりします。
僕は最近注文するピザのアンケートを取りました。

簡単なのでぜひGoogleフォームを使ってみてくださいね。


















コメントを残す