前回に引き続き、AdobeXDでバナーを作っていきます。
前回の記事はこちら
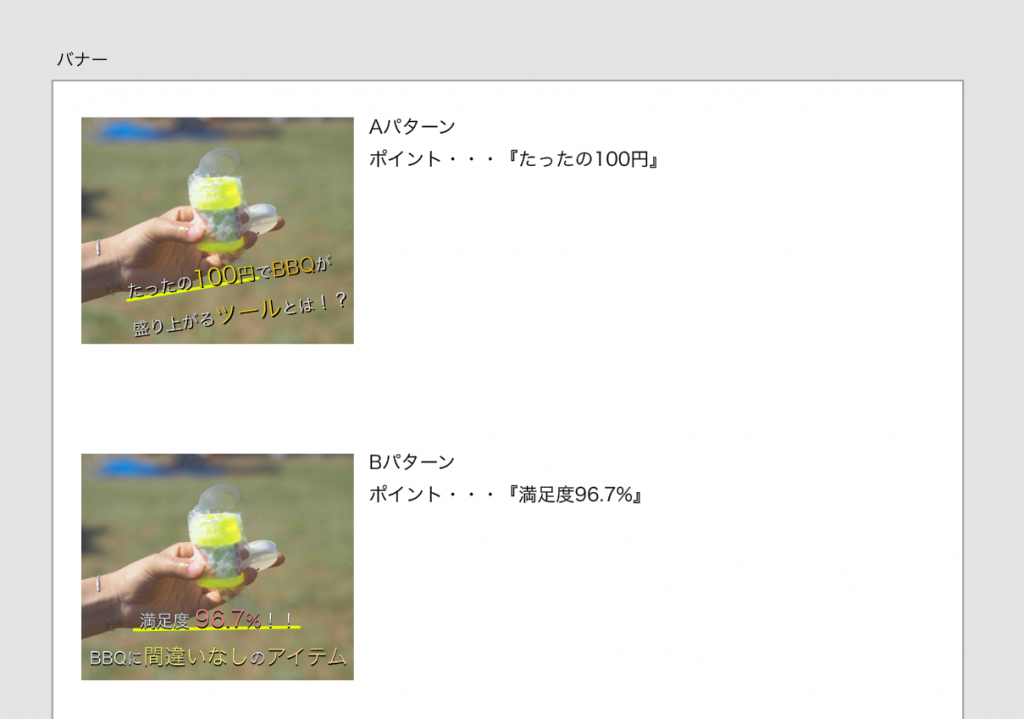
画像に載せたテキストが見辛かったため、
白文字+黒文字にしました。また目立たせたい部分に色を入れました。

とりあえずこれで1つのバナーは完成です!
ここからはバナーを複数パターン作る時の方法を紹介します。
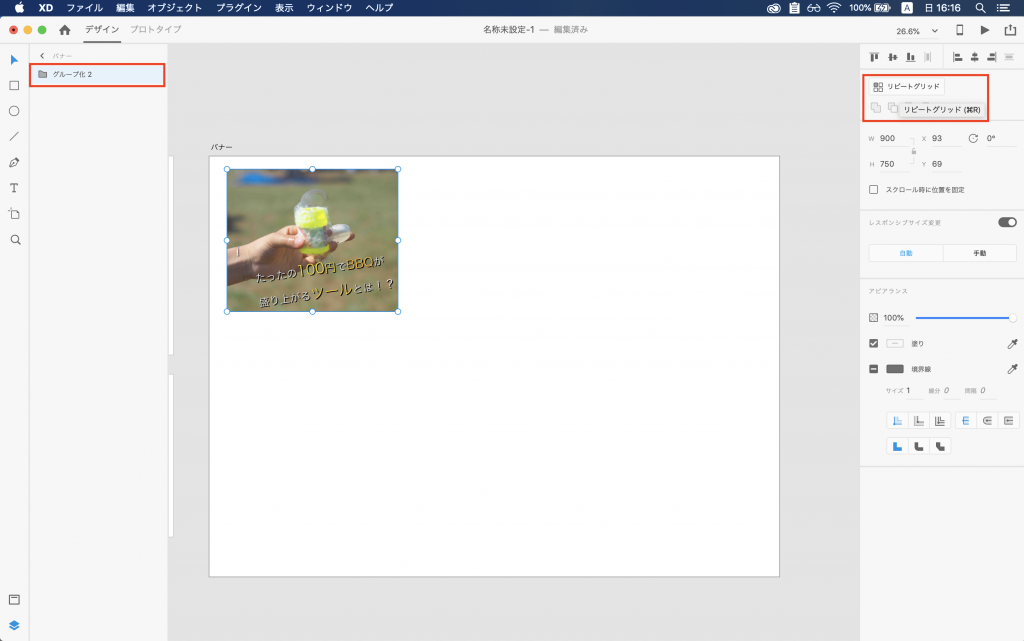
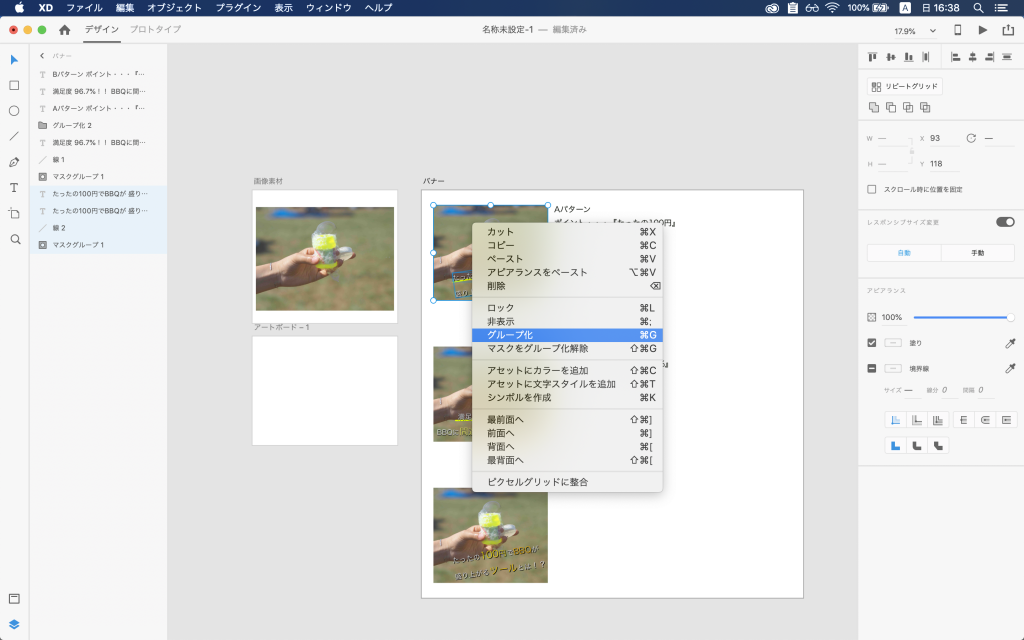
まず、先ほど作ったバナーをすべて選択し、1つのグループにします。
「command+G」もしくは右クリック「グループ化」でグループに変換できます。

バナーの複製には『リピートグリッド』という機能を使っていきます。
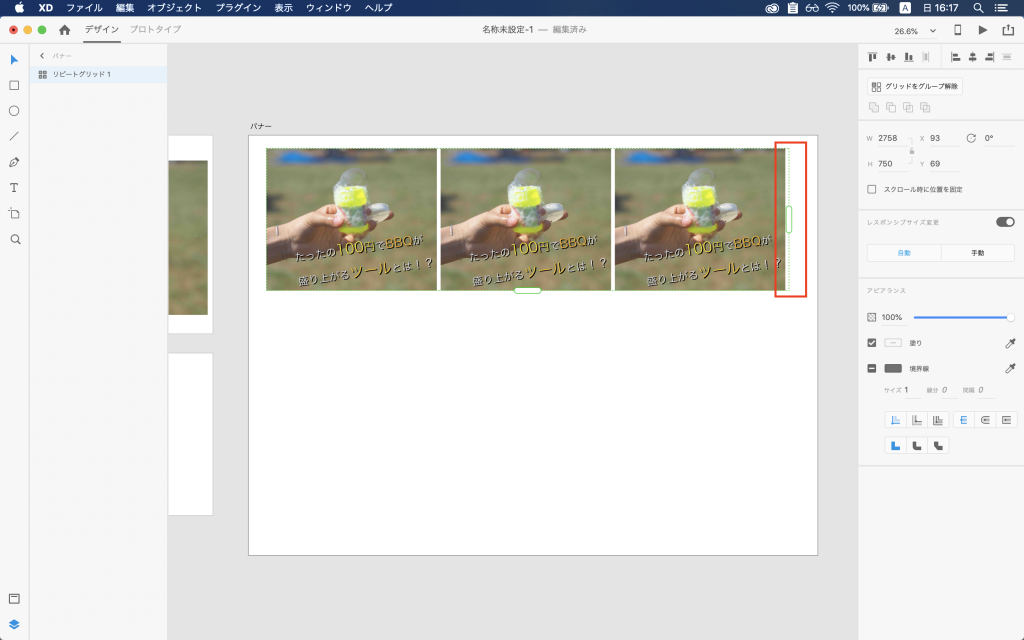
『リピートグリッド』をクリックすると緑の枠が出てくるので、
クリックしたままびよーんと右に伸ばします。
すると以下のように同じものが複製されます。

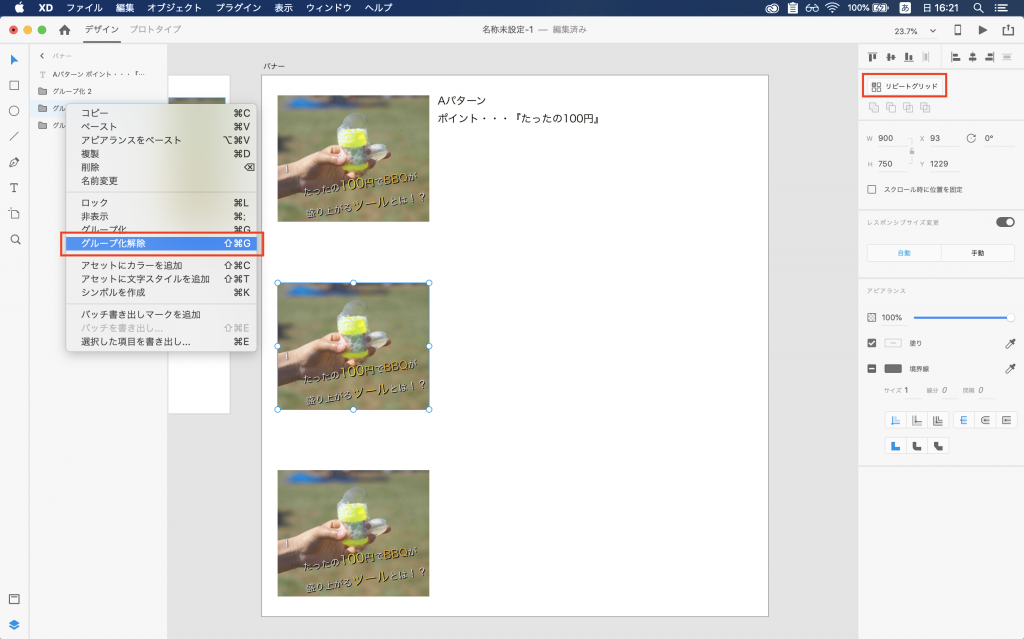
リピートグリッドで複製した後は、右上の「グリッドをグループ解除」を押します。
解除するとバナーそれぞれを選択することができます。

また上記のようにグループ化解除をすることで、
それぞれのテキストや画像などの編集を行うことができます。
今回は2パターンのバナーを作ってみました。
作ったバナーにメモ書きとしてテキストを残せるので、振り返りも楽ですね。

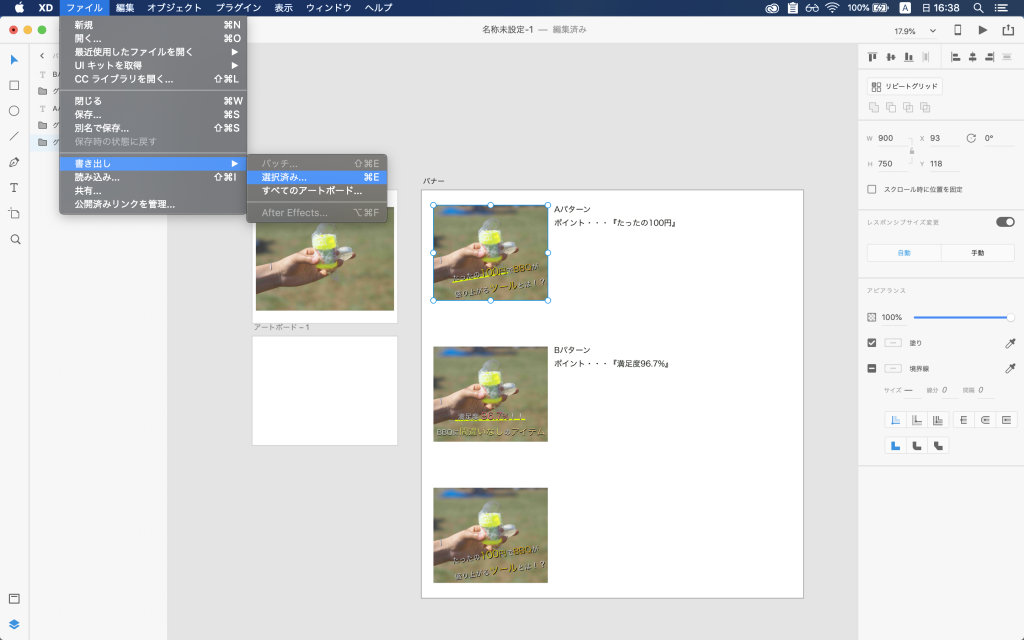
作ったバナーを書き出すために、再度グループ化を行います。

グループ化できたら、書き出すバナーを選択し、「書き出し」を行います。

自分がわかりやすい所に保存できたら完了です。
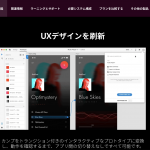
できたバナー


どっちがよりクリックされるんですかね〜
まとめ
デザインのセンスはやはり無いですが、
初心者でも簡単にバナーを作ることができました。
XDの良いところは、
リピートグリッドで簡単に複製できてAパターン/Bパターンが容易に作れるところですね。
広告面でのA/Bテストが加速しそうです。
今後ももっと使えるように勉強していきたいですね。
参考になる記事
- そもそもXDとは?
- AdobeXDでWebサイト制作
https://liginc.co.jp/284436
- UI/UXとは?
https://ferret-plus.com/655














コメントを残す