最近仕事でAdobeXDを触る機会があって、
これがまた便利なので共有させていただきます。
XDについての紹介は、参考になる記事を下部に載せておきます。
この記事では簡単にバナーを作れちゃう!
ということをご紹介できたらと思います。
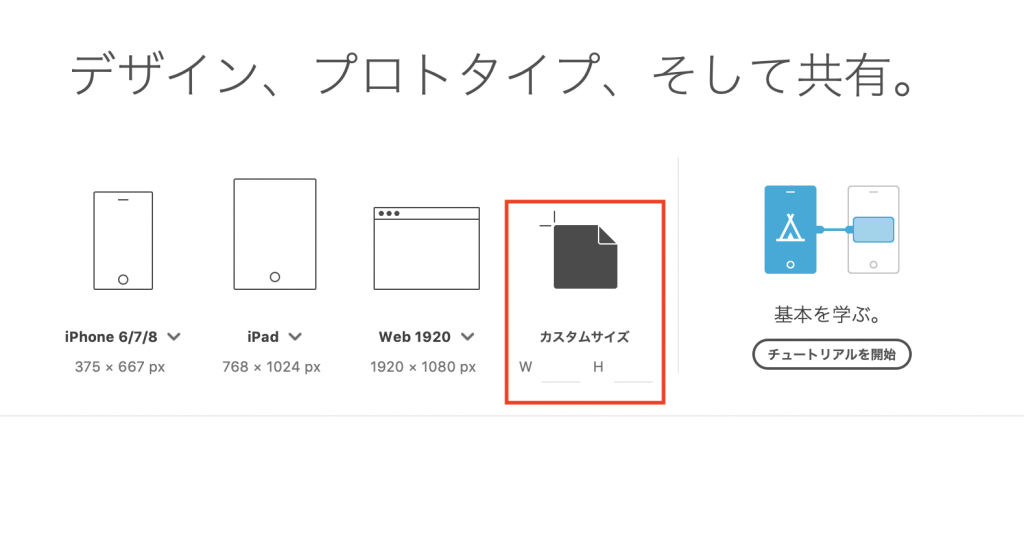
まずXDを開きカスタムサイズを選択します。

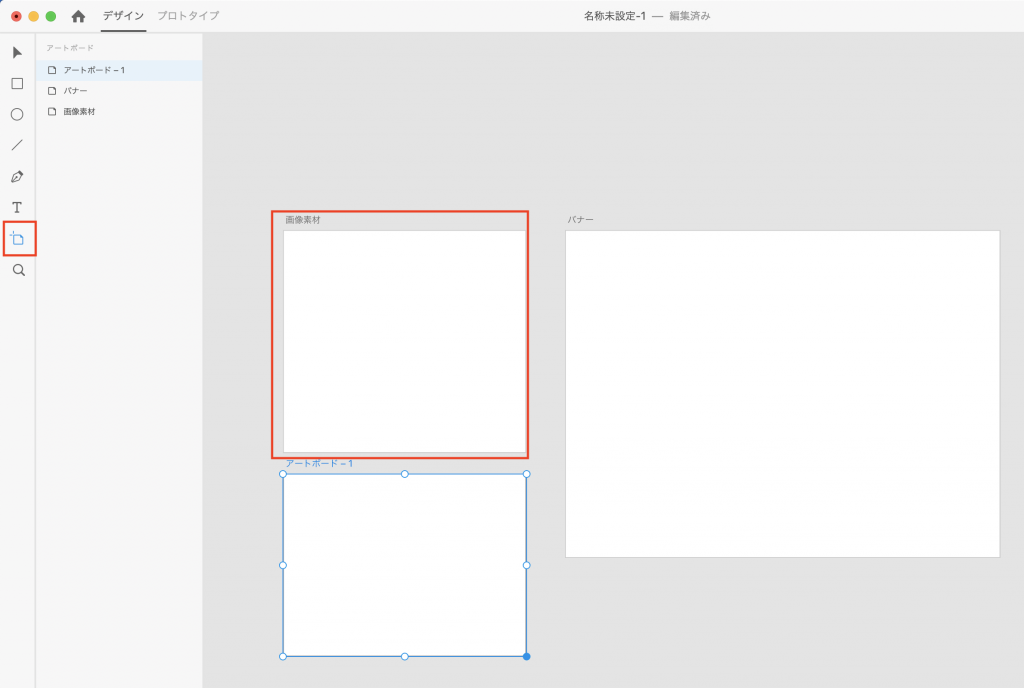
そして適当にアートボードを作成します。

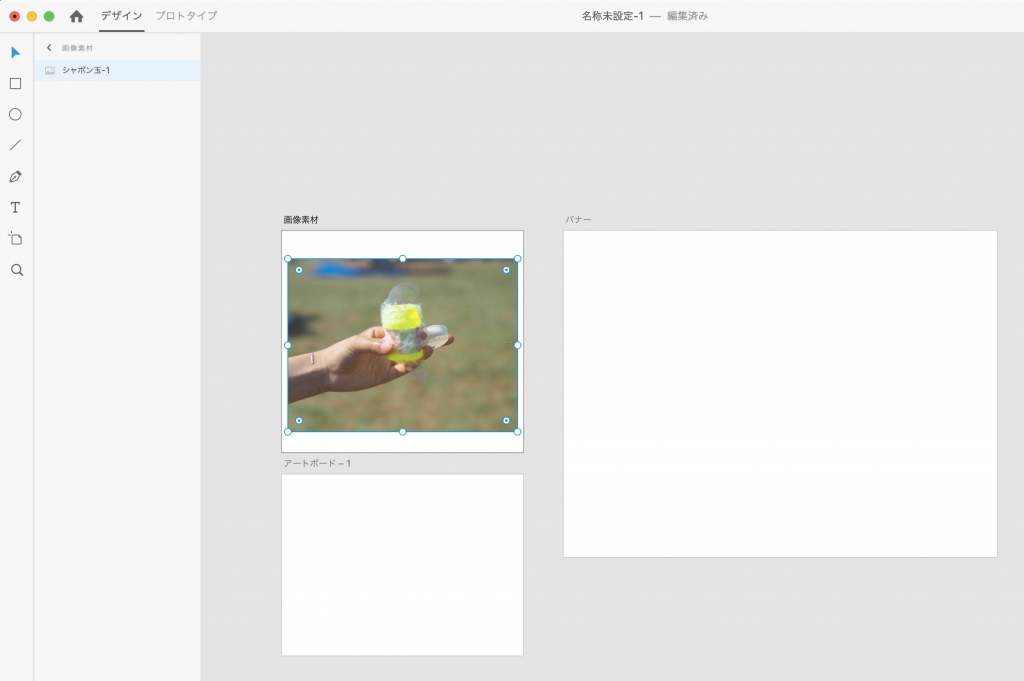
バナーに使いたい画像を追加します。

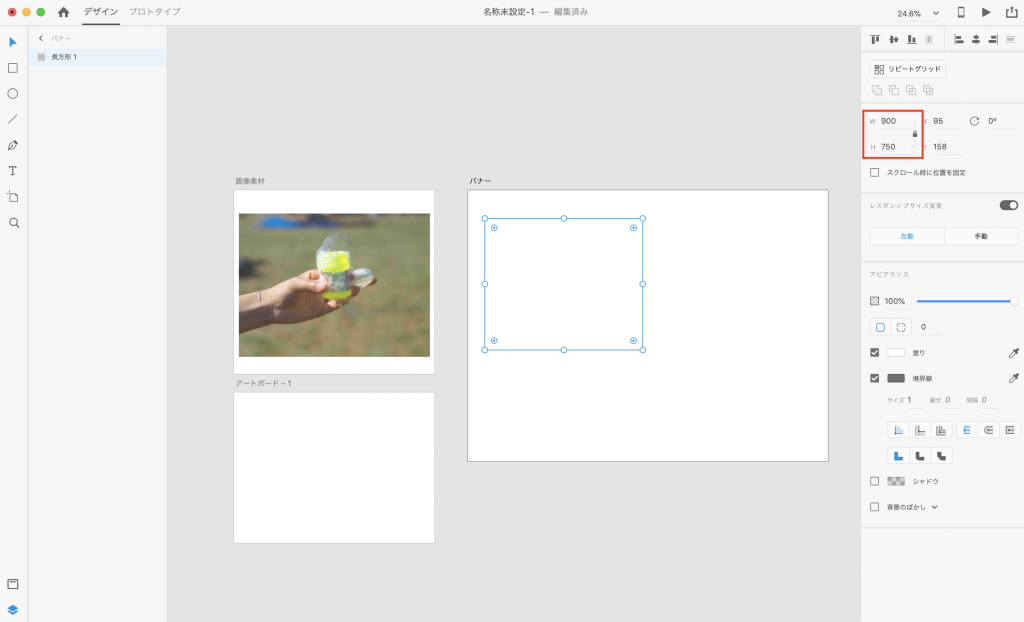
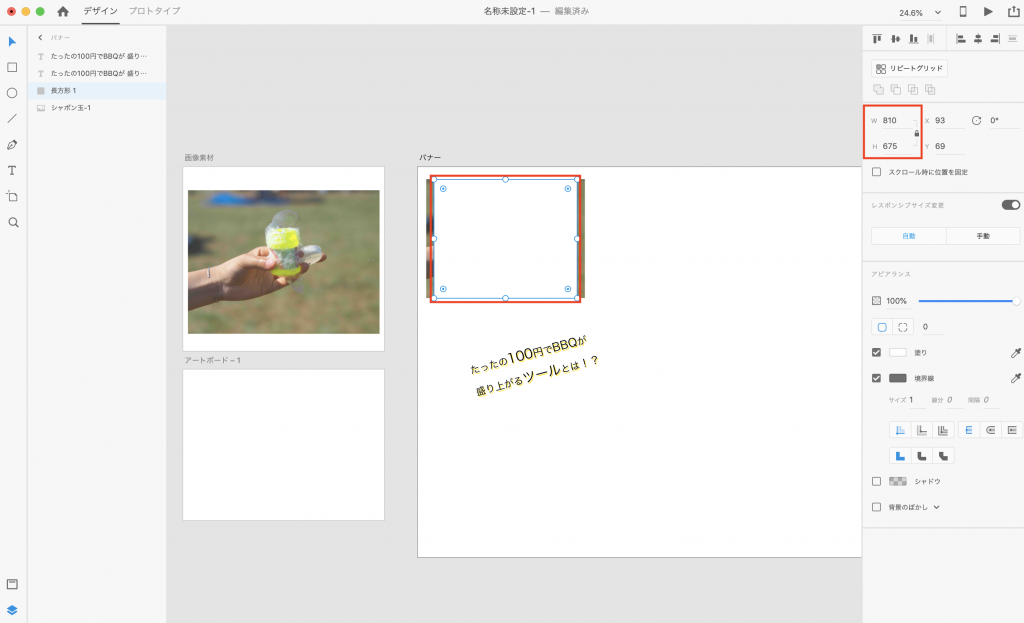
そしてバナーサイズの長方形を作成します。
今回は3倍のサイズで作ります(300*250 の3倍)

右のロックボタンを押すと、縦横比固定でサイズ変更ができます。
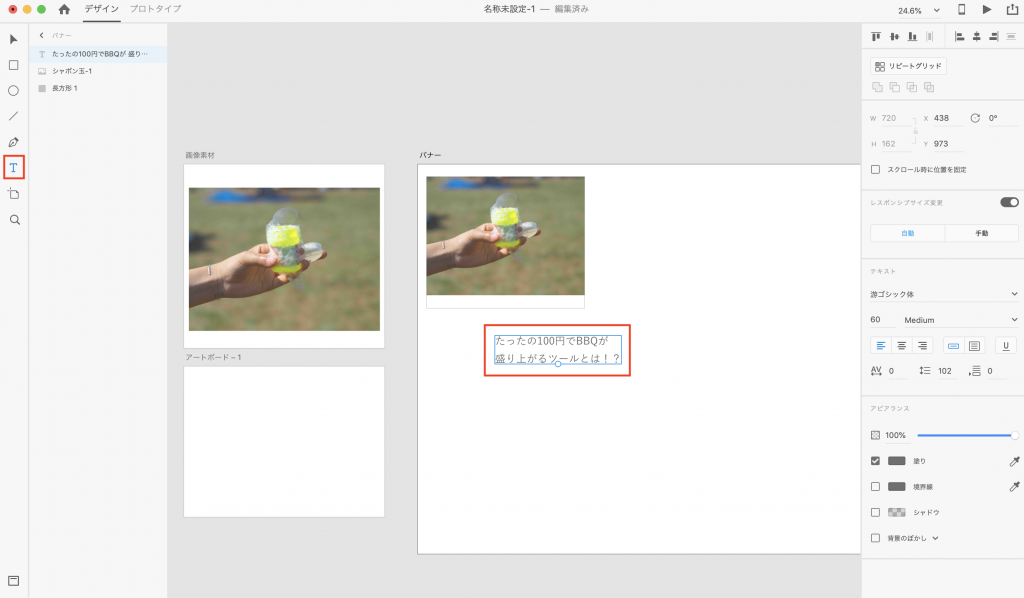
バナーの枠組みに画像素材を当てはめたら、『T』マークをクリックしてテキストを入力します。

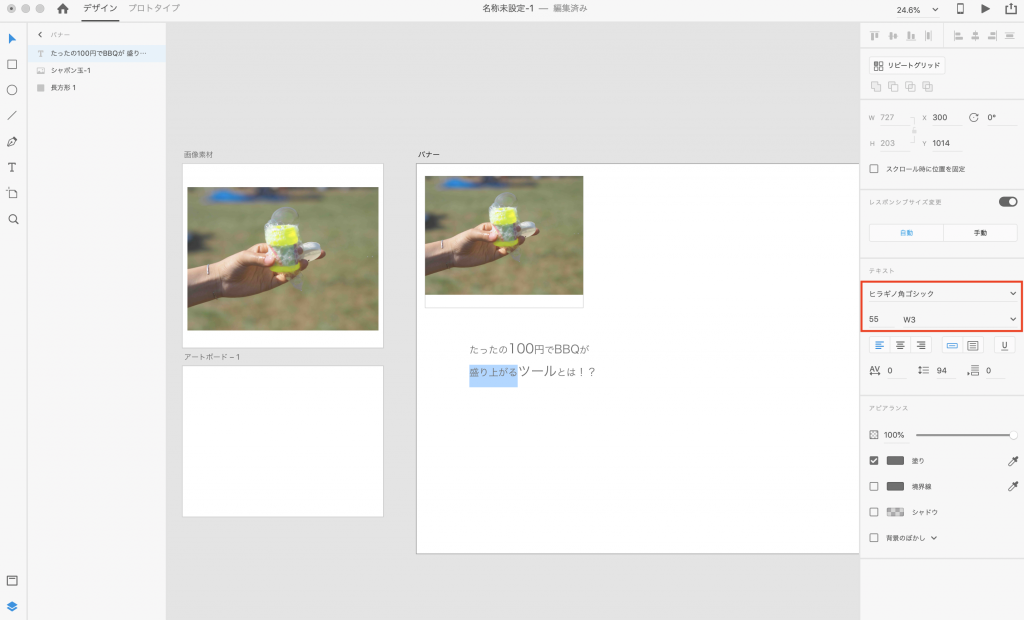
右のリストからフォントや文字サイズ、色などを変更できます。
強調したいところを大きく、ひらがなは小さく、とかやってみます。

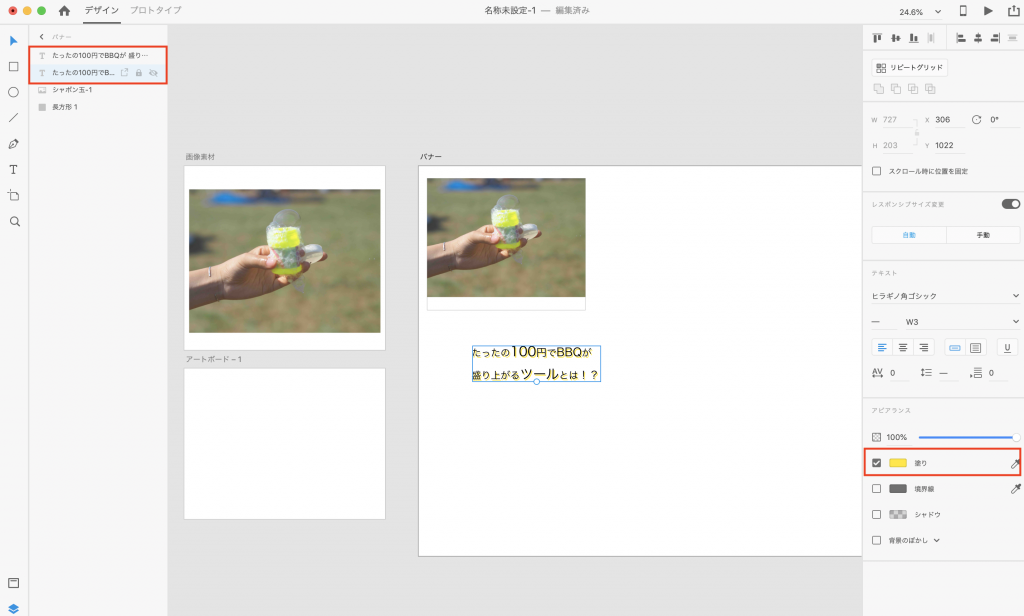
できたテキストを複製して、背面にある方の色を変更すると
よくある立体的な見た目になります。
(左のリストはレイヤーの状況を表示しています。)

画像サイズが合っていないので、長方形に合わせて画像を切り取ります。
画像より前面に長方形を持ってきて、長方形いっぱいに画像が入るように調整します。

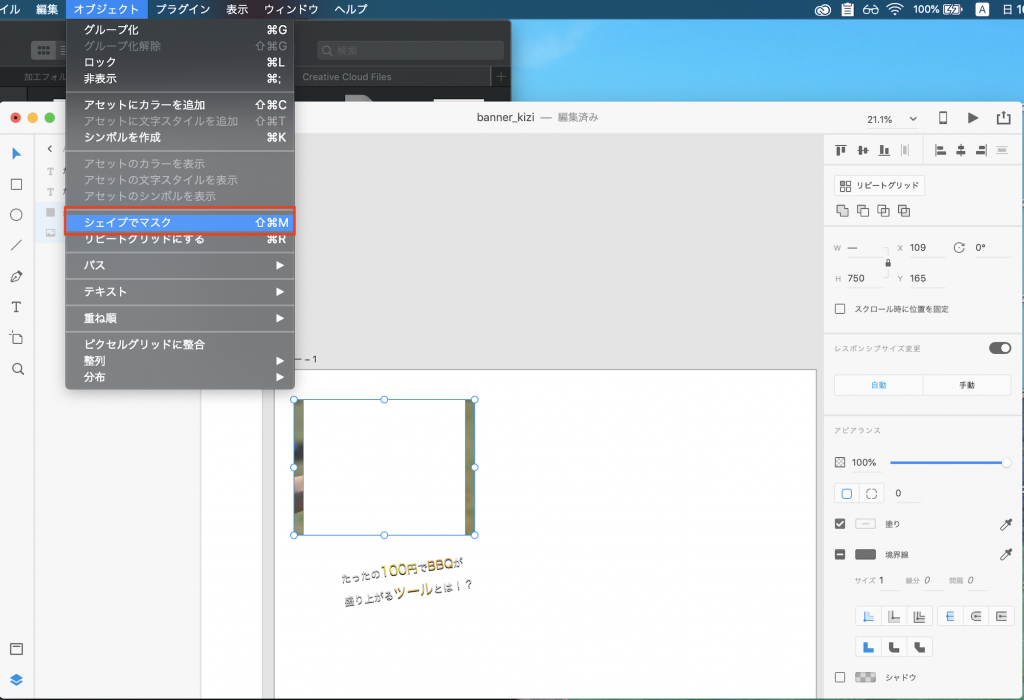
先ほどの長方形と画像を同時に選択し(コマンド押しながら)
オブジェクトから「シェイプでマスク」を押します。

すると長方形のサイズに画像が切り取られます。

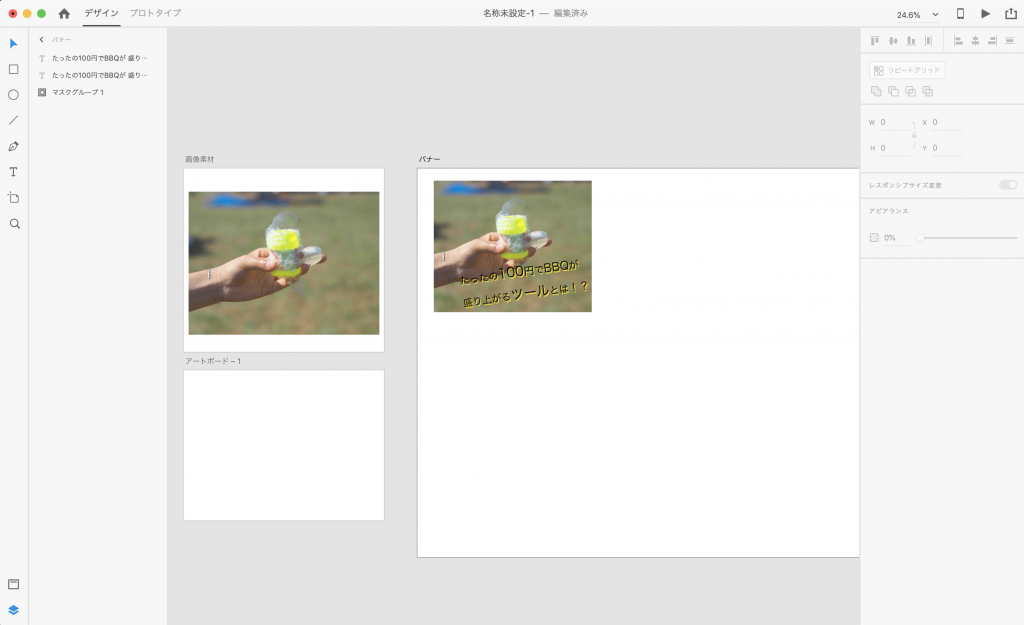
実際に文字を重ねてみました。ちょっと見にくいので修正していきましょう。
続きはこちら
参考になる記事
- そもそもXDとは?
- AdobeXDでWebサイト制作
https://liginc.co.jp/284436
- UI/UXとは?
https://ferret-plus.com/655














コメントを残す