どうもぐっちです。
iSara6thに参加中です。
先日以下のようなツイートをしました。
今のところコーディングの中で、
悩みは以下2パターンの場合が多い。①本当に解法を知らない(コードの意味等)
②デベロッパーツールを見てもよく分からない。②の場合が8割を占める。
ただ、落ち着いて慎重に
デベロッパーツールで検証していくと
すぐに解決できることが多い。#iSara6th— ぐっち🇹🇭バンコク (@kinukog25) November 29, 2019
今のところコーディングの中で、
悩みは以下2パターンの場合が多い。
①本当に解法を知らない(コードの意味等)
②デベロッパーツールを見てもよく分からない。②の場合が8割を占める。
ただ、落ち着いて慎重に
デベロッパーツールで検証していくと
すぐに解決できることが多い。
コーディングの学習をしながら詰まっている人は
いまいちど頭を冷やして深呼吸しましょう。
デベロッパーツールを使おう
既にコーディング学習をしている人を対象にお話ししますね。
HTMLとCSSを書いてページを構築した後は
実際にブラウザでどのように反映されているか確認すると思います。
その際に各要素のpaddingやmarginなどの余白が
どうゆう状況になっているかというのを
Googleクローム等のデベロッパーツールを用いて、
チェックしていきます。
クローム(Mac)の場合だと、
右クリック→検証
もしくは
command+shift+c
で開くことができますね。
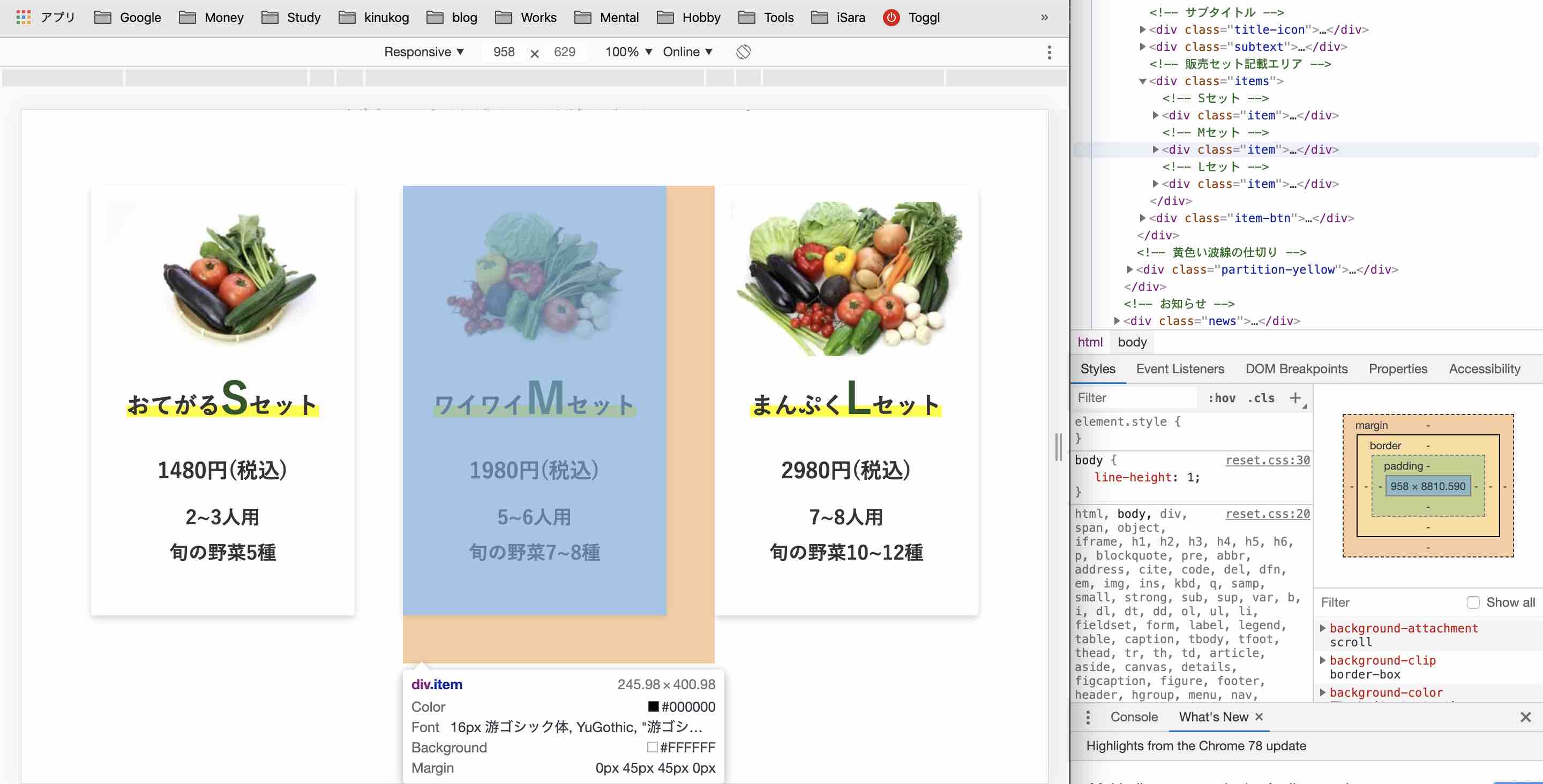
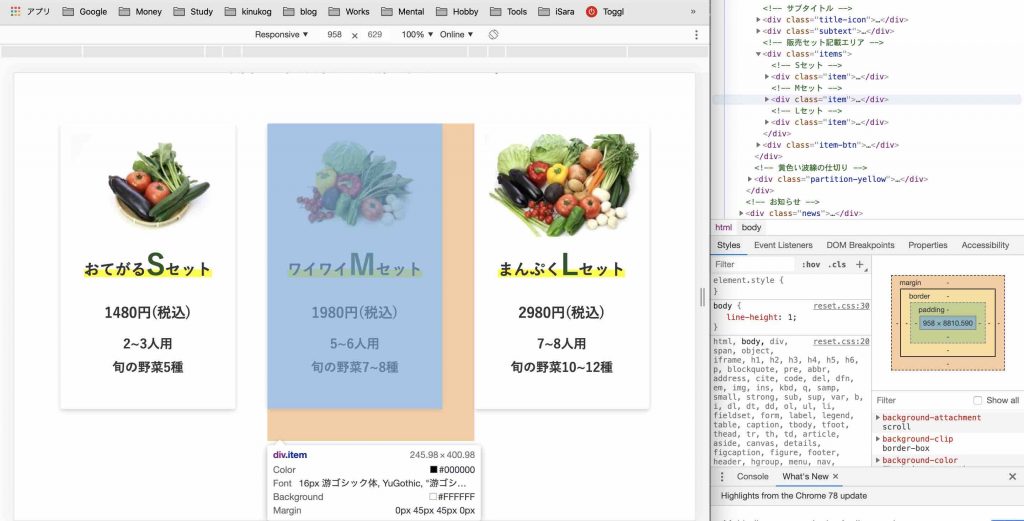
ちょうど以下の画像のような感じかと思います。

このようにして、
「どの要素のどの指定がこの余白を作っているのか」
というのを確かめることができます。
落ち着いて見たら8割方解決できる。
コーディングをしていく際に、
「要素を中央寄せする方法がわからない!」
といったような悩みにぶつかると思います。
そして、
「CSS 中央寄せ」
みたいな感じで検索して解法を調べたりします。
でもそれを反映させても、
「中央寄せできない!なんで!」
ってことがよくあります。
それは親要素との指定が被っていたり
することが原因になっていたりします。
深呼吸してデベロッパーツールを見よう
これを解決する一番の近道は、
デベロッパーツールを落ち着いて見ることです。
デベロッパーツールを見ると、
選択している要素にどの指定がかかっているのか
簡単に把握することができます。
まずはこれを見て何がわからないのかを把握しましょう。
分かりやすい記事を紹介します。
デベロッパーツールを使いこなす上で
めちゃくちゃわかりやすく
解説している記事があるので紹介します。
サルワカ:初心者向け!Chromeの検証機能(デベロッパーツール)の使い方
https://saruwakakun.com/html-css/basic/chrome-dev-tool
まとめ
というわけで、まとめです。
僕はコーディングにかなり時間がかかっていましたが、
「答えはデベロッパーツールに書いてある!」
と思って、落ち着いて向き合ったところ、
かなりコーディングスピードが上がりました。
苦手意識があるとは思いますが、
実はそこが一番の近道かもしれません。
落ち着いて向き合ってみましょう。
デベロッパーツールはあなたの味方です!
Twitterフォローしてね!↓
コードアレルギーがある人にとっては、
デベロッパーツールは特に
目も背けたくなるような文字列だけど、
答えはほぼそこにあるので、落ち着いて見よう。僕はデベロッパーツールと友達になれたので、
コーディングスピードが
かなり増したような気がします。頑張りましょう!#iSara6th
— ぐっち🇹🇭バンコク (@kinukog25) November 29, 2019