どうもぐっちです。
現在バンコクにきておりiSaraという
エンジニアスクールに通っています。
今日の困ったことをご報告します。
position:relative;と
position:absolute;を
記入したのに、
「なんで反映されんのんや〜!」
と思ったら
topとleftを記入していない
という理由だった。勝手に自分で
「ここはまだ記入しなくていい」
みたいに思い込んで
ミスること多い。まず正しくコピペしてから
編集するよう心がけます😇— ぐっち@旅行×blog×プログラミング (@kinukog25) November 24, 2019
position:relativeが反応しない

このブログのサムネイルのように、
画像の上にテキストなどの要素を配置したいときには、
親要素にposition:relative;
子要素にposition:absolute;
を記入して、親要素の上に子要素を配置します。
親要素の左上を基点に、
top:10px;
left:15px;
などを指定して、
子要素の「親要素上での位置」を決めることができます。
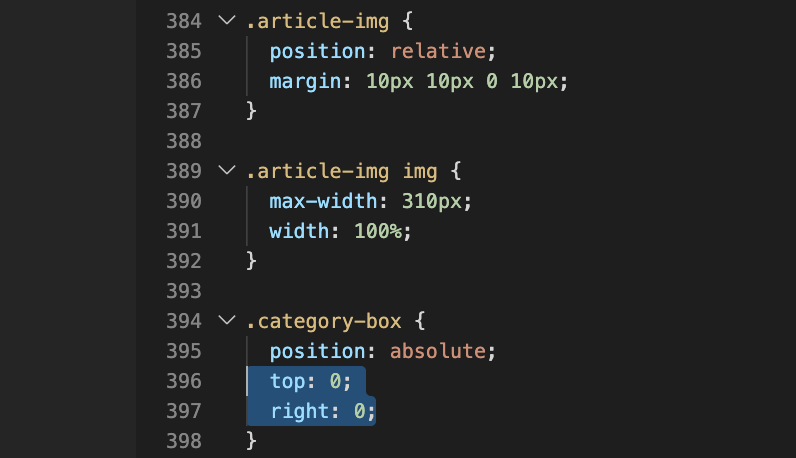
.img {
position:relative;
}
.category {
position:absolute;
top: 0;
left: 10px;
}みたいな感じですね。
topとleftを入れないとそもそも重ならない
僕がつまづいていたのは、
position:relative;
position:absolute;
を記入したのに、
子要素が親要素に重なってくれないという点ですね。
とりあえず重なりをみてから位置を指定しようとしていたので、
topやleftを記入しないまま、
なんでや!なんでや!
と色々とストレスをためていました。
位置を指定する気がなくても記入しよう
こんなしょうもないことでつまづいてたんか、
ってなりましたが、
もし仮に同じように困っている人がいたらいけないので、
書いておきますね。
位置を指定する気がなくても、
子要素にtopやleftの位置指定を書きましょう。
じゃないとまず重ならないみたいです。
まとめ
というわけで今日の困ったことは解決です。
自分の悪い癖である、
今はいらなさそうだから省いておこう
というのは、治します。
コーディングスピードアップできるように頑張ります〜!
それでは、
おやすみなさい。