どうもぐっちです。
iSara6thに参加しています。
本日の学習時間は3.5時間です。
累計学習時間は約24.5時間です。
毎日時間があるはずなのに全然できてない。やばい。
退職の手続きとか色々大変ですね。
現在はLPのコーディング模写作業を行っていますが、
とても初歩的なところで小一時間くらい唸っていたので、
メモしておきます。
内容は以下です。
・box-sizingを思い出して!
・やりがちなミス
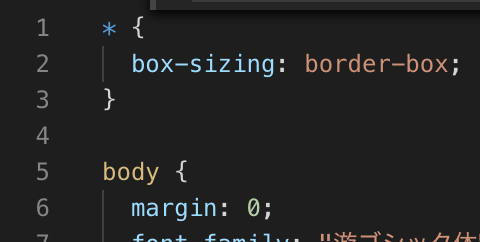
魔法のフレーズ「box-sizing: border-box」
とにかく書いときゃいいんだよ!って感じで、
cssの最初にbox-sizing:border-boxを記入するわけなんですが、
学習を進めるに連れてこの存在を忘れがちになってしまいますね。
box-sizing:border-boxを記入することによって
paddingとborderのpxを含めたサイズを指定することができます。
これを使うことによってサイズの指定を%で指定しても、
ややこしくならないというメリットがありますね。
詳しくはリファレンスを見てください。↓
CSS box-sizing — 幅と高さの適用方法を制御
やりがちなミス
box-sizing: border-boxは
paddingとborderのpxを内包するわけなんですが、
marginのpxは内包されていません。
親要素のコンテンツを縮小したくないのに、marginを指定するとコンテンツが縮小しちゃった
みたいなことが発生したりしてます。
うまく説明できないので諦めます。
box-sizing: border-boxは必ず使うので
boxの概念を意識することと、
paddingとborderが内包され、marginが外で計算される。ということは
覚えておきたいですね。
以上です。