どうもぐっちです。
今日もProgateで学習しました。
初歩的な部分でつまづいて悩んでいたのですが、
解決しましたので、一応記録を残しておきます。
いくらフォントサイズを指定しても、
正しいサイズで表現してくれない問題についてです。
以下の状況でタイトル1と2のpxを指定したかった。
<main>
<h1>タイトル1</h1>
<h1>タイトル2</h1>
</main>
main {
font-size:45px
}としたところ
タイトル1と2が思っていたよりも大きくなりました。
デベロッパーツールで確認したところ、
なぜか<h1>のフォントサイズが2emになっていたので、
調べました。
結果、セレクタの指定の仕方を間違えておりました。
どうやら親要素mainに対する子要素h1は
相対的な大きさで表現されるようです。
つまり<h1>のフォントサイズが実質90pxとなっていました。
(親要素に対して2倍の大きさですね。)
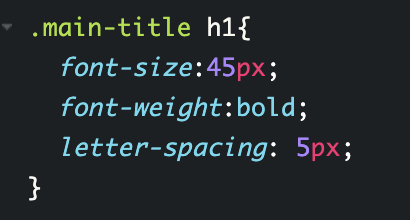
正しくは
main h1{
font-size:45px
}でうまくいきました。解決。
他によい方法あればぜひ教えてください〜。