どうもぐっちです。
iSaraに参加するので事前学習でプログラミングをしています。
今日の学習時間は6時間でした。
目標は1日12時間です。圧倒的足りてなさ。
ちなみに今日はようやくProgateのHTML&CSSを終わらせることができました。
ここからは実践が始まるのでさらに気合れていきたいところです。
今日の話題
・「div」について認識を間違えていた
・わからなくても進める大事さ
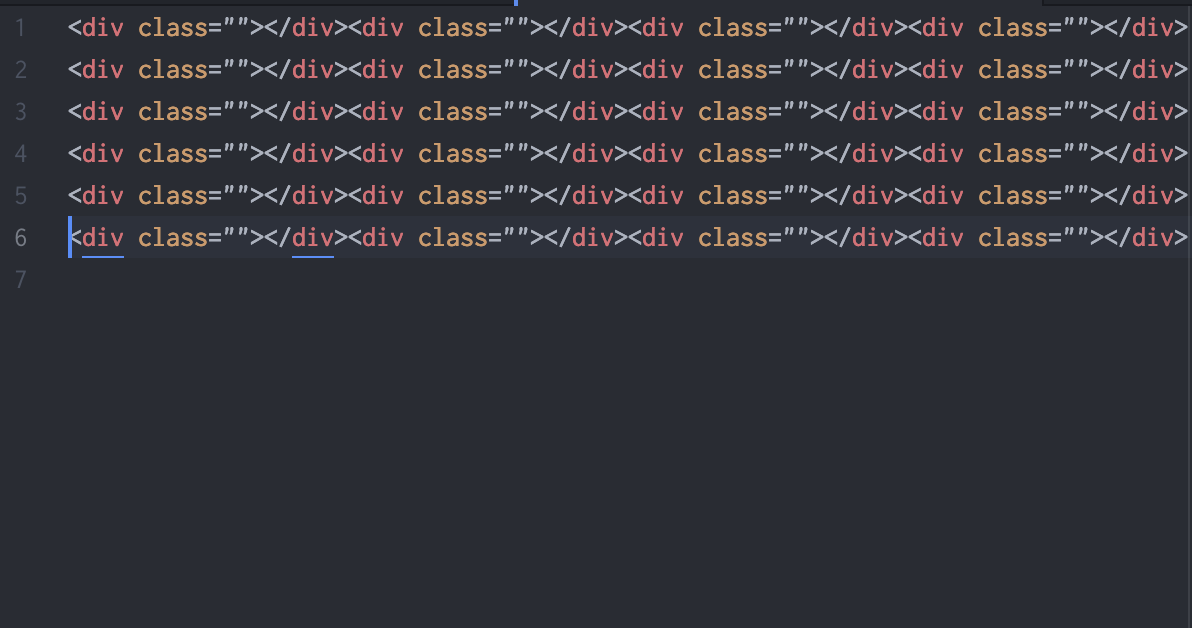
「div」について認識を間違えていた
divはHTMLを書いていくうえで多用するので、
とりあえず使っておけと言う感覚でした。
そのせいで、divの認識を間違えてしまっていました。
(個人的に「要素」としてのイメージが強かった)
あらためて調べてみたところ、
divは「ブロック」として想像したほうがわかりやすいと思った。
ブロックを配置していきその中にaやpなどの要素を入れていく。
ブロックを置くイメージでコンテンツを作成することで、
ピクセル等で全体の配置を管理しやすくする。
(ブロック内のtopから10pxみたいな)
あらためてきちんと勉強してみると、
自分がいかに適当に取り組んでいたのかがわかりますね…。
身に染みました。
わからなくても進める大事さ
僕はわりと完璧主義なので、進むのが非常に遅いのですが、
わからなくてもどんどん進める大事さをようやく理解してきました。
1つ1つのタグの意味とかが気になって仕方ないのですが、
今日はやたら時間がかかってしまっていたので、
サクサク飛ばしてみたところ、
作業の後半でなんとなく調べなくても理解できる脳になっていました。
とりあえず、
・コードを書いてみる。
・反応を見る。(出力してみる)
・入力→出力のイメージを知る。
上記の繰り返しで、
・どのコードを入力したらいいのかだいたいイメージできる
・思いつかなくても調べ方がわかる程度になっている
感じですね。
わりとできなくて挫けそうになってますが、
そうゆうときはサクサク進めるように心がけたいと思います。
以上です。
引き続き、頑張りましょう。