デザイン模写を行う上で気づいた点を以下に記載します。
模写したサイトは以下です。
・東京オリンピック
・いとう養鶏場
・DeNA
・NISSAY CAPITAL
・BASE
・Mailwise
ヘッダー部分の共通点、特徴
- フォントサイズは16pxあたりが基本
- 各メニュー間の幅は様々だが35px~36pxあたりが多い気がする
- ヘッダーの幅は100px以上のものや、50pxの物など様々。
- ロゴはほとんど左上
- メニューの順序は基本的に左から主のコンテンツが並ぶ
その他気付き等
日本人は左から右に向かって文章を読むので、
一番左に見て欲しいコンテンツを入れる。
商品を販売するサイトでは左に「商品の詳細」などを配置している。
企業情報を掲載するサイトでは左に「企業情報」を配置している。
サイトの性質によって見せたい情報が異なる。
あと当然のことではあるが、
ヘッダーに複数行メニューを入れている場合、
優先度の低いコンテンツのフォントが小さく、
優先度の高いコンテンツのフォントが大きい。
(言語メニューなどは通常のメニューに比べてフォントが小さい)
コンテナ(全体の内容が入る幅)のサイズ
- 1170px
- 960px
- 1180px
- 1000px
- 1104px
その他気付き等
1280pxの画面サイズに対してメインコンテナの幅は1000px前後で設定されていた。
左右の余白がちょうど半分になるように必ず偶数になっている。(当然ですが)
上記の中でも幅が960pxのサイトは、
縦長なイメージが強く現れている。
サイト内のコンテンツに合わせて
余白を広く取るか狭く取るか
決めているのではないかと思う。
画像の共通点、特徴
- サイトのイメージに合わせた形状に変形している(円や四角等)
- サイトカラーに合わせた画像が多く使われている
その他気付き等
例えば、卵を販売するサイトであれば、
ほどんどの画像を円状に加工して載せている。
また、サイトのイメージがなくても統一感が現れているものがある。
例えばサイト全体で正四角形の加工を多く使う場合や
横長の画像を多用するなど。
サイトの中で縦長の画像や横長の画像を混ぜるとごちゃごちゃになるのかもしれない。
当たり前のことではあるが、
サイトカラーに合わせた画像が多く使われている。
画像の加工でカラーを合わせる場合もあるが、
撮影時点で色を揃えているものも多くある。
色の特徴(比率、このジャンルにはこの色など)
- 真っ黒ではなく#222や#333などの黒目のグレーが使われることが多い
- ロゴに使われている色がフォントの色になっているパターンがいくつかある
- 基本的によく使う色の種類は2種類。多くても3種類ほど。
その他気付き等
ジャンルによる色の設定は特に感じられなかったが、
卵のサイトでは卵の色(橙)をフォントカラーとして使用していた。
なので、食品を扱うサイトでは食品の色をメインカラーにすることが多いかもしれない。
重要なポイントや注視して欲しい点などをカラーの違いで示す場合もあった。(グレー <-> 黒)
一方で、今回取り組んだサイトの中では、font-weightで違いを示す場合が多かった。
テキストのサイズ、間隔、文字数の共通点
- 基本的に16pxが使われている。
- 見出し等は文字数にあわせて異なる。
- 最も小さいもので12pxほど。フッターのプラポリ等で使われる
- 文字の感覚は狭めることが多かった。見出しなどでたまに感覚を広げる。
- 見出しは10文字程度の簡単な日本語もしくは英語で記載されている
基本的にフォントサイズは16pxが使われる。
文章を際立たせるための日付等のサブ的な要素は
メインの文章よりもやや小さいサイズに設定される。13pxなど。
見出しはひとめ見てわかる大きさ、文字数に設定されている。
英語で表記する場合は下部に必ず日本語で説明を入れる。
フッターの共通点、特徴
- 100px~300pxが多くを占める
- フォントやロゴなど全体的に小さいサイズになっている。
- ヘッダーメニューと同じものが使われる場合もある
- 必ず©︎コピーライトが入る
その他気付き等
フッターには異なる色が使われるか、横棒が1つ入る。
「ここでサイトが終わりですよ。」
という区切りが必ずつけられている。
セクション間の縦間隔の特徴
- 80px~200pxほど。
- 80px付近のサイトが多数を占めていた。
その他気付き等
セクション自体は縦長になりすぎないように
600px程度のコンテナでまとめられていることが多い。
コンテンツが多いものに関しては、
「続きをみる」といったボタンを設置する。
セクション内の要素の横間隔の特徴
- 21px,25px,35px,40pxなど
- 横要素についてはあまり大きく間隔を取っていない
- 要素が小さいアイコンなどは100px程度の間隔を取る
その他気付き等
コンテナ幅に左右のコンテンツがぴったりと重なるように、
各コンテンツの余白が設定されている。
XDにリピートグリッドという機能があることからも、
同じ余白を保ってコンテンツを配置するというのは大事。
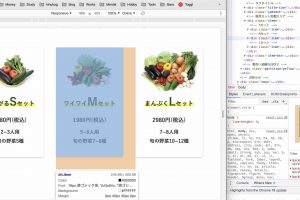
2カラム、3カラム、4カラムの時の1カラム分の幅の特徴
- 2カラム:580px
- 3カラム:350px
- 4カラム:234px
その他気付き等
(カラム数 * カラム幅) + {(カラム数-1)*(コンテンツ間の余白)} = コンテナの幅
にだいたい近づく。
例えば、
(3カラム * 350px) + (2*35px) = 1,120px
(4カラム * 234px) + (3*25px) = 1,011px
のような感じ。
まとめ
模写をすることでフォントの統一感や使用するカラーの種類など、
感覚をつかむことができた。
全てのサイトがコンテナを設置することからはじまったので、
全体的なWidthを設定することは必須だなと感じた。
また、今回デザイン模写でコーディングすることはなかったが、
divの感覚を掴むことができたので、
次から行うコーディングは少し理解が早く進みそうだなと思っている。